How To Build A Design System With Design Tokens In Figma By Jan Six – Free Download Workshop Course – Into Design Systems
With this workshop, you’ll learn how to create and apply Design Tokens in Figma. With Figma Tokens you will be able to easily customize and maintain your Design System and create Themes (e.g Light & Dark Themes) within minutes!
✅ About This Course:
✅ Course Author: Jan Six – Into Design Systems
✅ Official Course Price: $279
✅ Free For Our VIP Members? : Yes
✅ Download Links : Mega & Google Drive
✅ Course Size : 8.49 GB
✅ Updatable? : Yes, all future updates included.
✅ Sales Page : You can check at the bottom of this page.

🏆 Here’s What You Get & Learn With This Course:
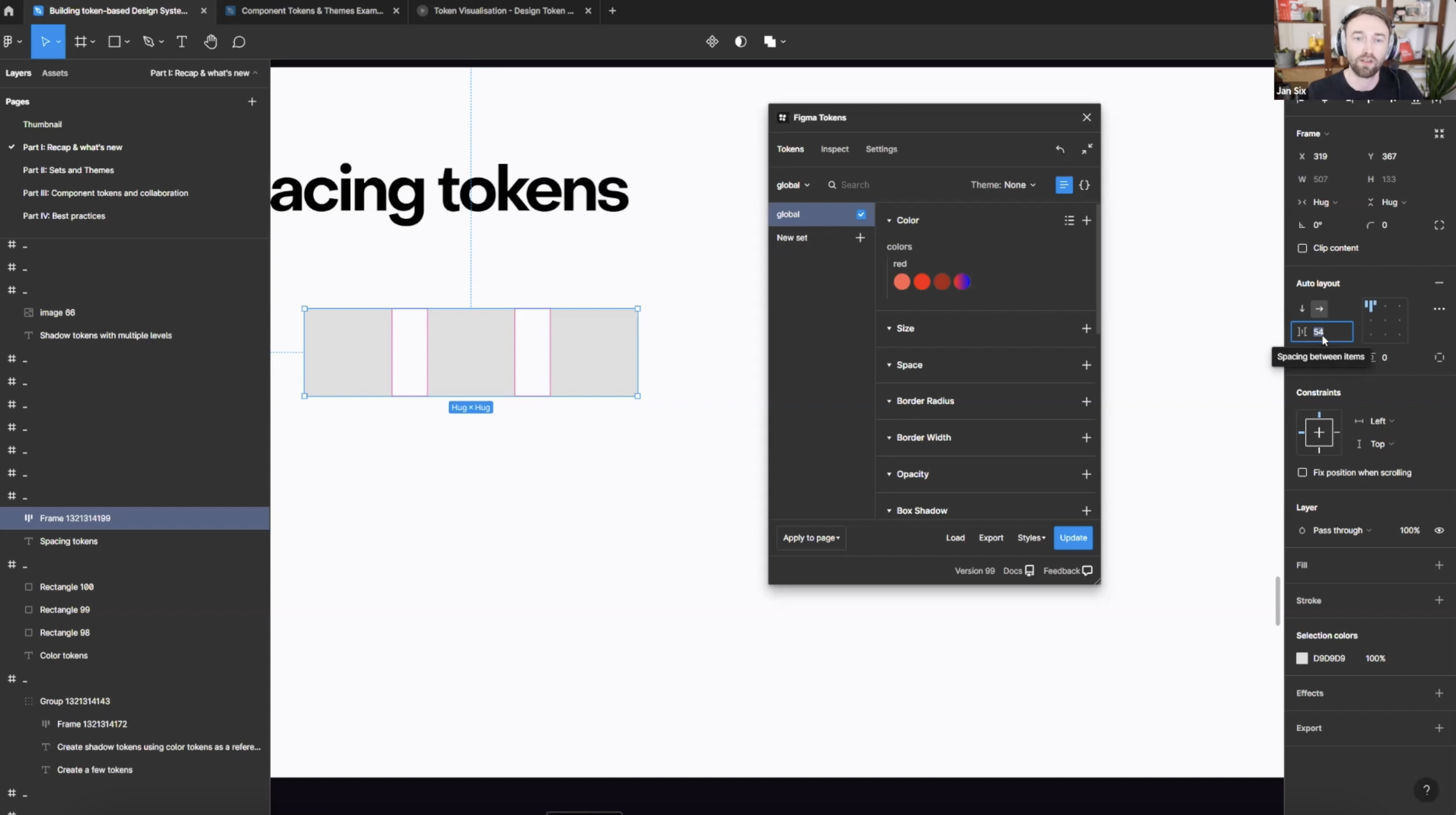
Live hands-on workshop 🎬 recording designing token-based design systems in Figma utilizing the plugin “Figma Tokens” – Newly updated content
🙋🏽♂️ Workshop facilitator: Jan Six, Creator of Figma Tokens Plugin & Sr. Product Designer at GitHub
In this workshop, you will create tokens for choices that drive your design system’s foundations and components. By using the plugin we’ll be able to store the tokens on a single source of truth, enabling designers and developers to both access the same design tokens.
🎬 Sessions Included
🎬 What’s new in Figma Tokens:
– Easier to use references
– Create shadow tokens with multiple levels
– Reference shadow & type tokens
– Deep references for shadow & type tokens
– Annotating tokens can be semi-automated
– A new and improves inspect mode
– More sync options: GitHub, GitLab, URL sync (read only)
🎬 How to create Design Tokens in Figma:
– Color Tokens
– Spacing Tokens
– Radius Tokens
– References
– Math
– Typography Tokens
– Shadow Tokens
🎬 Token-sets and Theming
– What are Design Tokens?
– Naming Conventions
– Light Theme & Dark Theme
– Simple Tokens Sets
– Complex Token Sets
– Sets vs. Themes in Figma Tokens
🎬 How to create token sets & themes
– How to do cross-file theming
– Getting tokens across files
– Enable GitHub & use tokens
🎬 Component tokens & collaboration
– Component Tokens
– Create & apply component tokens
– Communicating applied design tokens
– Handoff
– Getting tokens to developers
– Exporting Tokens
– Transforming Design Tokens
– Style Dictionary
🎬 Best Practices
– Convert your existing design system
– Use the Multi Inspector
– Create fluid scales
– Create theme independent shadows
– Use branching
– Approval / Review
– How to document
– Encourage contributions
Q&A with Jan
✅ Great X Courses Guarantee : At Great X Courses, we insist in providing high quality courses, with direct download links (no paid links or torrents). What you see is exactly what you get, no bad surprises or traps. We update our content as much as possible, to stay up to date with the latest courses updates.
You can find more details about the course according to the sales page.