Figma To Shopify By Erin Vaage – Free Download Course Camp Liquid
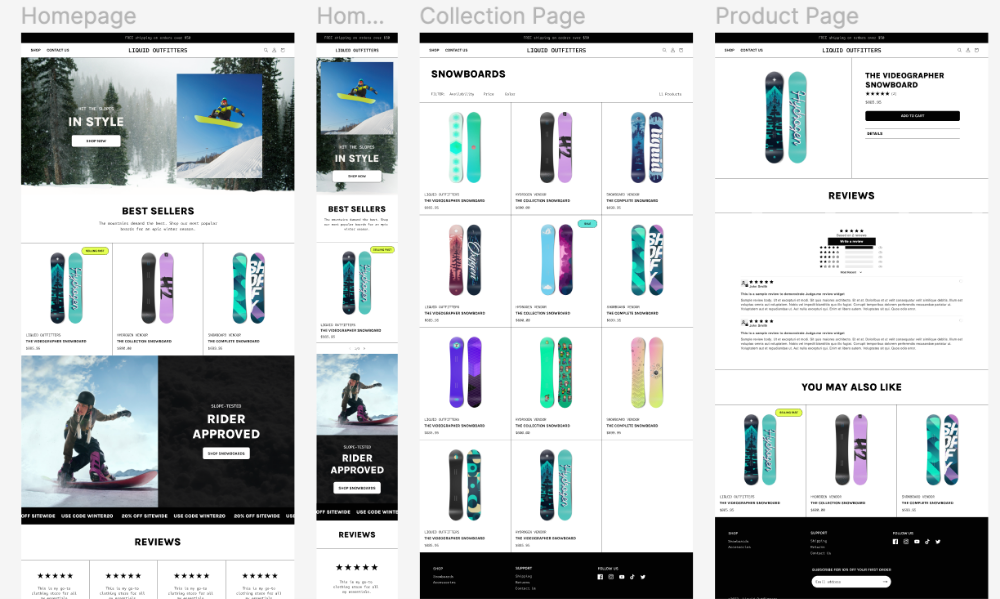
Learn how you can convert a Figma design mockup into a fully operational Shopify store. You’ll learn the basics of Shopify and how to customize a Shopify 2.0 theme with HTML, CSS, JSON, and Liquid.
PS: If you want, you can also download for free the Shopify Developer Tools by Alyssa Williams here.
✅ About This Course:
✅ Course Author: Erin Vaage
✅ Official Course Price: $349
✅ Free For Our VIP Members? : Yes
✅ Download Links : Mega & Google Drive
✅ Course Size : 7.03 GB
✅ Updatable? : Yes, all future updates included.
✅ Sales Page : You can check at the bottom of this page.

🏆 Here’s What You Get & Learn With This Course:
MODULE 1
Design for Developers
Understand the design to development process and how to choose the best Shopify theme for your store. Then take a tour of Figma and the new Dev Mode interface.
Design to Development Process
Choosing a Shopify Theme
Figma for Developers
MODULE 2
Shopify Store Setup
You’ll create a Shopify Partner account and use Shopify’s generated test data to create your very own development store. Then you’ll learn how to set up your theme’s settings and templates to match the Figma design.
Creating a Development Store
Adding Pages and Navigation
Configuring Theme Settings
Setting up the Theme’s Templates
Integrating a Reviews App
MODULE 3
Styling Sections
Learn the basics of HTML and CSS and use your new knowledge to add a custom font and style the theme’s existing sections.
HTML Basics
CSS Basics
Quiz: HTML & CSS
Using Chrome DevTools
Adding Custom Fonts
Styling Existing Sections
MODULE 4
Creating New Sections
Never be limited by your theme again! In this module, you’ll learn the basics of Liquid and JSON so you can modify existing sections and create new ones with the help of AI.
Theme Architecture
Liquid Basics
JSON Settings
Quiz: Liquid & JSON
Modifying an Existing Section: Testimonials
Creating a New Section: Marquee
Adding and Displaying Metafields
MODULE 5
Project Wrap Up
We’ll wrap up the project with website testing and learn how to hand off the website to your client.
Website Testing
Website Handover

🎁 You’ll Also Get BONUSES!
In addition to the course lessons and access to the student-only Slack channel, you will also receive these cheatsheets and checklists to simplify your web development projects.
WEB DEVELOPMENT PROCESS CHECKLIST
WEBSITE QUESTIONNAIRE
SHOPIFY THEME SELECTION CHEAT SHEET
SHOPIFY WEBSITE TESTING CHECKLIST
✅ Great X Courses Guarantee : At Great X Courses, we insist in providing high quality courses, with direct download links (no paid links or torrents). What you see is exactly what you get, no bad surprises or traps. We update our content as much as possible, to stay up to date with the latest courses updates.
You can find more details about the course according to the sales page.